Guides and reports
Automate your Admin workflows with the new Management API
By Julien Lengrand-Lambert, Developer Advocate, Adyen

This month, we released theManagement API, a set of APIs to help automate many of your administration and configuration workflows. With the Management API, you can do things like listing your Adyen company and merchant accounts, managing stores, setting up new users and their permissions and even order new payment terminals.
Automation and infrastructure as code is extremely important in today's IT landscape, as they allow shifting responsibilities to the left (towards the developers, early in the creation cycle) and speeding up processes by reducing manual work and reducing the risks of human errors. This is true for many of our merchants, but especially important in the context of partners and platforms where automating operational processes is absolutely crucial.
The management API
In this blog, we will present the main functionalities of this API and dive into a specific use case : Setting up a new user account from scratch and using it to create a complete integration with the help of one of ourAdyen Samples.
As for most of our APIs, all the available endpoints are accessible in aRESTfulformat. Two types of endpoints are available in this API:
- Resource endpoints, linking to resources like stores, merchants or users.
- Action Endpoints, which as their name indicates are used to perform an action. Typically those are used to generate keys or credentials.
We recommend you have a look atthe API Explorer for an exhaustive list of the API capabilities, but note that the set of functionalities presented here is only a subset of what is available.
For example:
- Using the `/merchants` and `/companies` endpoints, we can get access to all of the information from your account structure.
- With the `/stores` endpoint you can view, but also modify, create and or close stores in your merchants and accounts.
- It is even possible to manage payment methods for your merchants using the array of `/paymentMethodSettings` resources.
- Using the `/apiCredentials` and `/users` endpoints, you can have a clear overview of how your system can be accessed as well as update roles and/or access rights for those resources.
- Physical actions are possible as well! Using the set of `/terminals` endpoints, you can get an overview of the array of terminals deployed in your stores, but also order new ones. You can change their configuration as well, like updating logos or even scheduling actions.
A note about roles and API access
A specific set of new roles has been created for the Management API resources. You can find them all under the 'Management API' umbrella when creating new API Credentials. A complete overview of available roles for the Management API is availablehere.
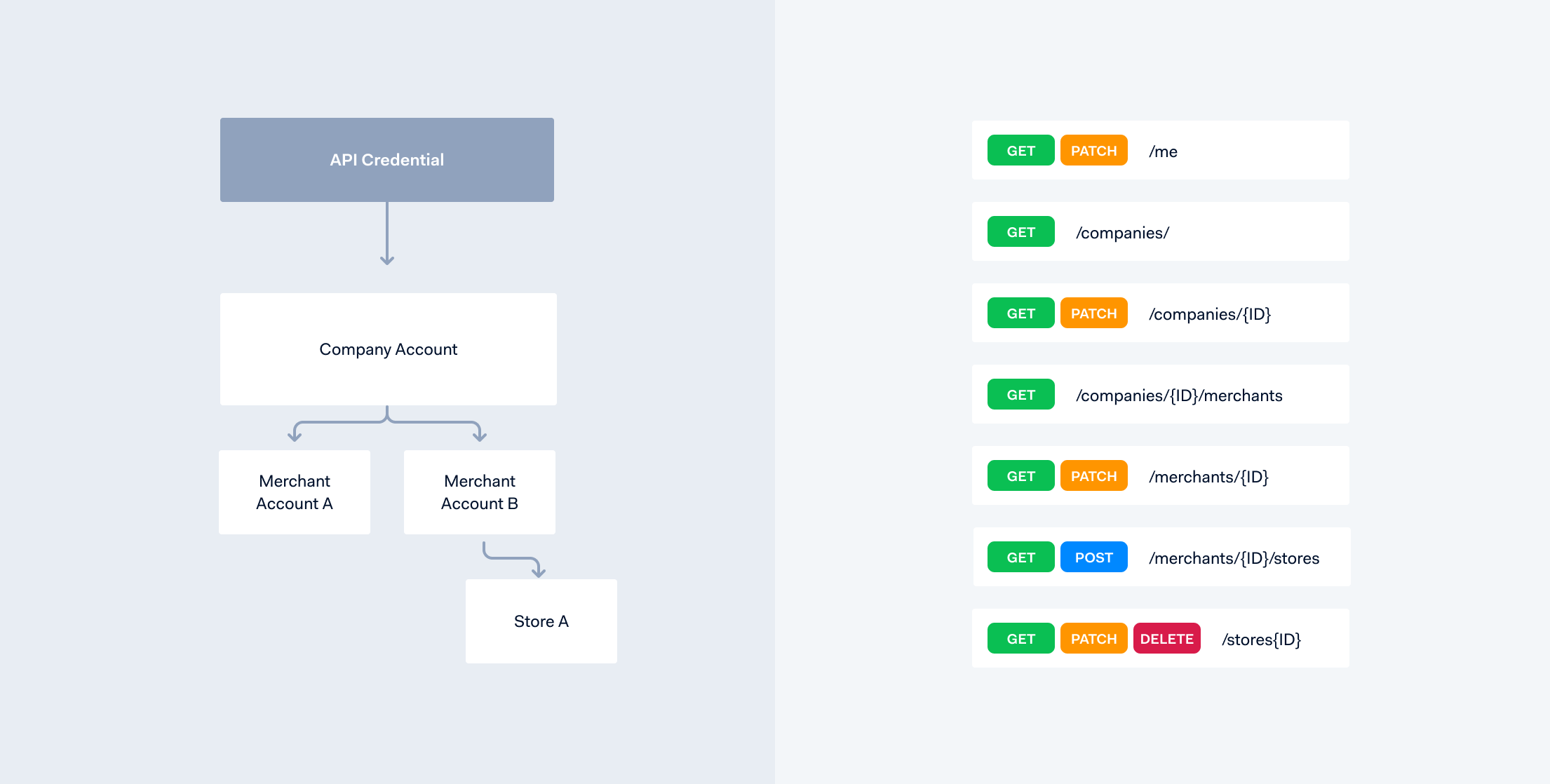
Note that those credentials, as well as our API resources, follow the Account structure you should be familiar with (Account -> Merchants -> Stores).

The structure of our accounts and their relation with API credentials
Each API endpoint is protected by a specific role, which is listed in the API Explorer. For example, the `/companies`endpoint requires the "Management API - Account read" role.
Each request to the Management API must be signed with an API key. To do this, you need to set this key to theX-API-Keyheader value when making your request.
Case study : Setting up an integration
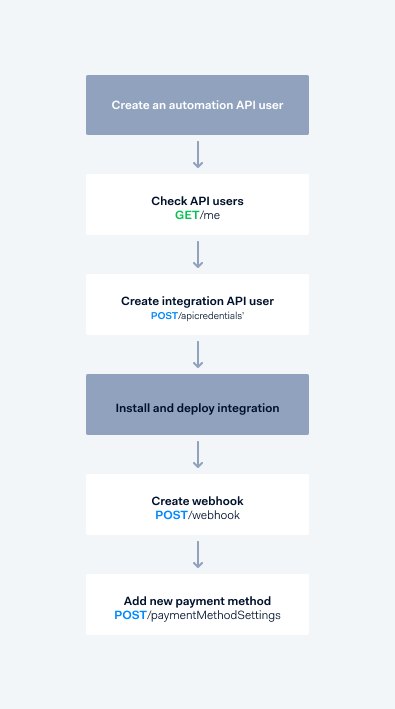
Alright, let's set up a sample integration without having to log in our Customer Area, using the Management API. To do this, we will perform the same steps as we would form the customer area.

List of actions needed to setup an ecommerce integration
Let's start! First, we need to create a new API credential with the required roles, just that one time so we don't have to in the future.
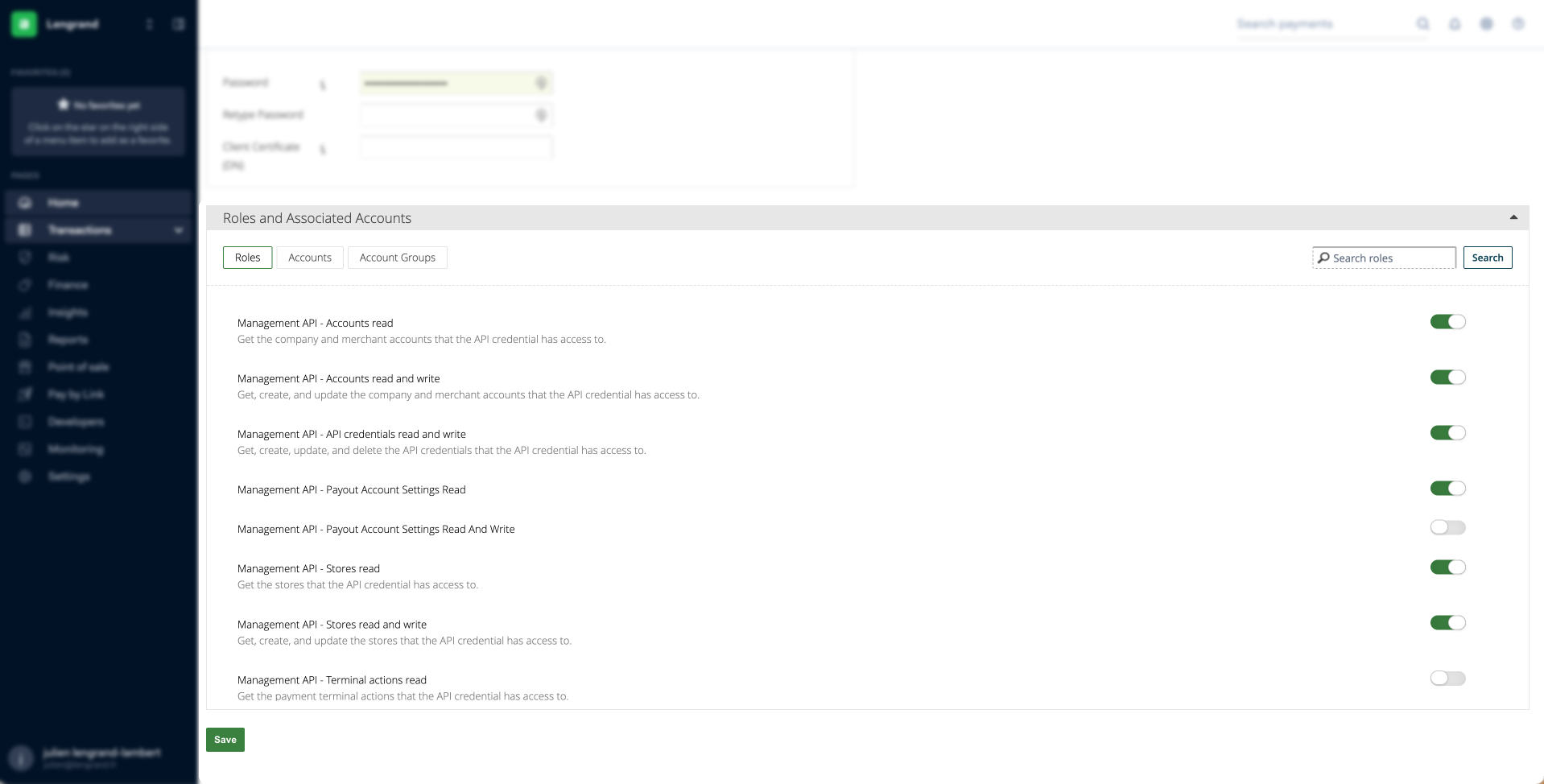
In the Developers -> API Credentials section of the Customer Area, let's create a new Web service user. We'll give it access to only my Ecommerce account and select which roles I want to grant it. In this case, we won't need anything related to stores.
Save, grab the API Key, we're ready to go! We can now leave the Customer area

Selecting the required roles to perform the coming operation in the customer area
In this tutorial, We're mostly making use of CURL calls, but we have createda POSTMAN collection so you can easily follow along. Click the link, set your newly created API Key as part of the variables, and tag along!
NOTE: In this first version , some Management API roles are hidden behind a flag by default. In case you are missing some of the roles listed in thedocumentation, contact Adyen Support so they can enable them for you
Setting up the API Credentials
First and foremost, let's have a look whether our set of credentials actually works fine. We'll be calling the '/me' endpoint to obtain information about our account.
curl --location --request GET 'https://management-test.adyen.com/v1/me' \
--header 'X-API-Key: testKey'
As expected, we're getting back a lot of information about our API Credentials, including the roles and names we have defined :)
{
"id": "S2-7B657D62642166",
"roles": [
"Management API - Accounts read",
"Management API - API credentials read and write",
"Management API - Stores read",
"Management API — Payment methods read",
"Management API — Payment methods read and write",
"Management API - Webhooks read",
"Management API - Webhooks read and write",
….
],
"associatedMerchantAccounts": [
"LengrandECOM"
],
…
"companyName": "Lengrand"
}
Great. Before we jump in and create an ecommerce integration we're going to do one last house cleaning operation: Let's have a look at how many active API Credentials sets we currently have and see if we can clean up.
curl --location -g --request GET '{{server}}/{{version}}/merchants/{{merchantId}}/apiCredentials' \
--header 'X-API-Key: {{apiKey}}' // We only have merchant level access
Looking at the response from the API:
{
"itemsTotal": 1,
"pagesTotal": 1,
"data": [
{
"id": "S2-7B657D62642166",
"roles": [...],
"active": true,
…
}
…
]
}
Only one set, we're good to go! The next step is to create a new set, which will be used as part of the integration. Let's just add the Checkout web service role for that one, which will be enough to be used as part of an ecommerce integration. We also need to add an allowed origin to indicate Adyen's servers where our ecommerce integration will be hosted.
NOTE : In production you will want to be more careful about which roles your web service credentials is granted to avoid any misuse.
To do this, we will this time perform a POST operation, on the same endpoint. A list of all possible parameters is available in theAPI Explorer. In case we want to add something later on, like adding an extra origin, you can always use the available PATCH endpoint.
curl --location -g --request POST '{{server}}/{{version}}/merchants/{{merchantId}}/apiCredentials' \
--header 'X-API-Key: {{apiKey}}' \
--header 'Content-Type: application/json' \
--data-raw '{
"roles": [
"Checkout webservice role"
],
"allowedOrigins": [
"https://www.mystore.com"
]
}'
And the response comes back as expected with all the necessary information
{
"id": "S2-60252E787F2B4F",
"username": "ws_615666@Company.Lengrand",
"clientKey": "aGeneratedClientKey",
"roles": [
"Checkout encrypted cardholder data",
"Merchant Recurring role",
"Checkout webservice role",
"Merchant PAL Webservice role",
...
],
"active": true,
"apiKey": "aGeneratedApiKey",
"password": "aGeneratedPassword",
...
}
Of course, because what we are doing is potentially sensitive, notification emails are automatically triggered when these kinds of operations are being done.

Email notification following the creation of my new API Credentials
Setting up our integration
$ git clone git@github.com:adyen-examples/adyen-node-online-payments.git
$ cd adyen-node-online-payments
$ npm install
In order for our integration to work as expected, we need to set up a number of environment variables listed below. The value of those variables directly comes from the response of our last call to the management API. We can then deploy the API on the domain defined in the allowed origin earlier.
export ADYEN_API_KEY="aGeneratedApiKey"
export ADYEN_MERCHANT_ACCOUNT="LengrandECOM"
export ADYEN_CLIENT_KEY="aGeneratedClientKey"
In order to receive asynchronous payment notifications, we need to set up a Standard Webhook linking to our application. Once again, we can do that with the help of the management API.
We POST a request to the /webhooks endpoint at merchant level, with the URL at which we want to receive our notifications and choose to receive our payload in the JSON format. We want to use those notifications to gather statistics about risk data, so we'll set that additional setting to true. A list of all additional settings is availablehere.
NOTE : In this simple example here, we do not include a password. This is of course something that should absolutely not be done in production
curl --location -g --request POST '{{server}}/{{version}}/merchants/{{merchantId}}/webhooks' \
--header 'X-API-Key: {{apiKey}}' \
--header 'Content-Type: application/json' \
--data-raw '{
"type": "standard",
"url": "https://www.mystore.com/webhooks/notifications",
"active": "true",
"sslVersion": "TLSv1.2",
"communicationFormat": "json",
"acceptsExpiredCertificate": "false",
"additionalSettings": {
"properties": {
"includeRiskData": true
}
}
}'
And we receive confirmation that the webhook is active! We can keep its auto generated ID for later use if needed. That's it, we're ready to receive notifications on that URL.
Adding extra payment methods to our integration
There is one last thing to be done before we can call it a day. Our integration will be used in the context of a catering business, and as such we will addDiners Club to the list of our allowed payment methods. Once again, let's fix this with a single API call to the management API, at merchant level. A list of all available methods is availablehere.
For this, we will make a call to the `/paymentMethodSettings` endpoints, with the type of the new method we want to add.
curl --location -g --request POST '{{server}}/{{version}}/merchants/{{merchantId}}/paymentMethodSettings' \
--header 'X-API-Key: {{apiKey}}' \
--header 'Content-Type: application/json' \
--data-raw '{
"type": "diners"
}'
We receive a response that validates that our new payment is activated, together with its ID. This ID can be used to further manage the payment method configuration such as allowed currencies, or countries or even disable the method altogether.
{
"id": "PM3224R223224K5FKMB23C8PR",
"type": "diners"
}
Because our integration uses theWeb Drop-In, the new method will automatically be present on our deployed app.

Credit Card Drop-In integration with the Diners Club option present
As promised, we're all set without ever having to go into our Customer Area again.There are many things we could want to be doing to further improve this use case,like creating specific stores,disable specific payment methods orrotate API Credentials. Of course, this blog is meant to be used as a demonstration and it is likely that you would embed those capabilities as part of a middleware or a set of hardened scripts in your own context.
Next steps
As the versioning of the API itself indicates, this is the very first version of the Management API. In the future, we are looking to increase the amount of resources that can be accessed. We will also be releasingAPI library versions supporting the Management API in the coming weeks, starting with the PHP library.
We are very much looking forward to hearing about your automation use cases, and what type of other resources you would like to see made available. Don't hesitate to reach out onTwitter to share about them.
Additional resources
If you want to learn more about the Management API, we recommend you have a look at theAPI Explorer which gives a complete overview of the functionalities. And to get started quickly, have a look at our ready to usePostman collection. Finally, keep an eye on ourGithub examples, where we will be releasing samples that build on top of the API. The Open API specification of all of our APIs is always available and up-to-date in ouropen-source repository.
Happy automation!