Guides et rapports
C'est quoi un CMS Headless, et est-ce pour vous ?
Le E-Commerce et le digital évoluent sans cesse et de nouveaux concepts voient le jour. Nous avons décidé de nous attarder sur le Headless Commerce et pour cela, nous avons interviewé Geoffrey Conte, CTO de l’agence Dn’D.

Le E-Commerce et le digital évoluent sans cesse et de nouveaux concepts voient le jour. Nous avons décidé de nous attarder sur le Headless Commerce et pour cela, nous avons interviewé Geoffrey Conte, CTO del’agence Dn’D, agence web spécialisée dans la création de plateforme E-Commerce B2C & B2B, le développement de PIM et CRM. Partenaire Magento Commerce de la première heure, Dn’D constate la recrudescence de demandes Headless et notamment PWA de la part des e-commerçants.
Au travers d'exemples concrets de retailers comme Zadig & Voltaire, découvrez ce qu'est un CMS Headless et si cela est adapté à votre entreprise !
Geoffrey, peux-tu nous expliquer, avec tes mots, ce qu’est le Headless ?
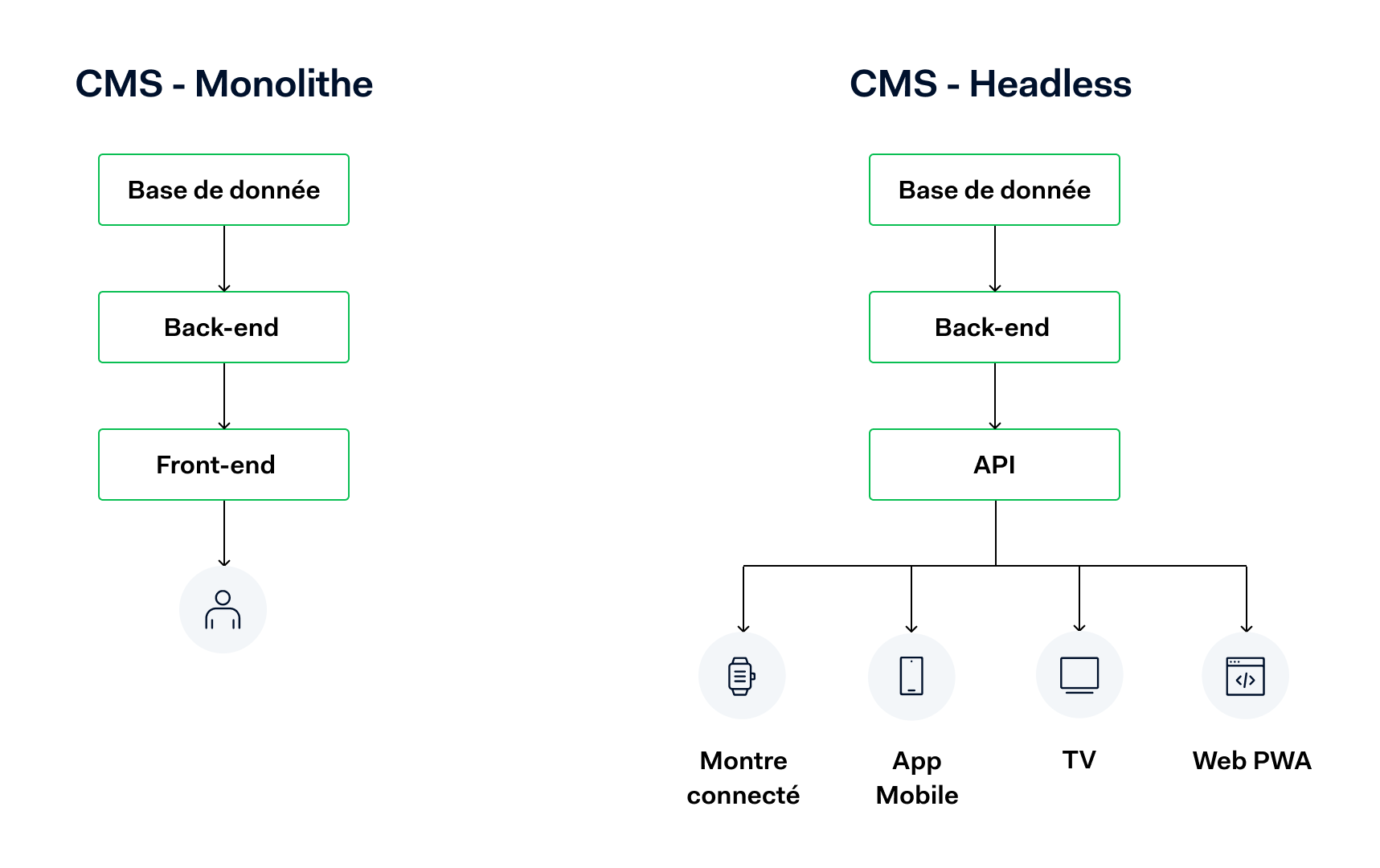
Geoffrey :La technologie Headless permet de se détacher du système monolithique, dans le but d’offrir différents canaux de diffusion de contenu au sein d’une plateforme E-Commerce, mais également de pouvoir évoluer plus facilement avec les années. En effet, il sera plus simple de gérer la donnée à un même endroit dans le système d’information, sans avoir besoin de la dupliquer dans les différents systèmes, tout en venant la consommer par API afin de l’exposer dans les interfaces souhaitées.

La technologie Headless permet de détacher la façon de gérer et d'enrichir le contenu d’un côté et de l’autre. Elle offre la possibilité d’administrer les différents types d’affichage de ces contenus sur une, voire plusieurs plateformes communes ou non.
Pourquoi considérer le Headless comme une véritable évolution digitale et E-Commerce ?
Geoffrey :D'une part, les architectures de la technologie Headless sont le résultat d'une évolution naturelle des plateformes digitales et sont plus adaptées pour répondre aux enjeux modernes d'omnicanalité, d'agilité et d'innovation. D'autre part, grâce à ses nombreux avantages, le Headless convient parfaitement pour tout type de business (B2B, B2C..).
L'API est le point central de la technologie Headless, ce qui induit une interconnexion et une consommation entre tous les systèmes utilisés. Cela représente un atout décisif, puisque vos équipes pourront gagner en indépendance et devenir plus autonomes sur les différents outils / back-office qu'elles utilisent quotidiennement.
De plus, l'utilisation d'un système Headless aide les e-commerçants à obtenir une plus grande modularité dans le choix des technologies back-end et front-end. Il délivre notamment une plus grande liberté sur la partie front, garantissant une meilleure expérience utilisateur, une navigation plus fluide, ce qui améliore significativement les taux d'engagement et de conversion mobile.
Ainsi, l'ensemble de ces éléments permet aux e-commerçants de se concentrer beaucoup plus sur la vente et moins sur les autres types de contenu (exemple : les contenus CMS).
Pour qui le Headless Commerce est-il adapté ?
Geoffrey :Le Headless Commerce est parfaitement adapté pour :
- Les marchands issus de tous secteurs d'activité,
- Les utilisateurs d'une solution de back-end en SaaS qui ont besoin de flexibilité en front,
- Les détenteurs d'un écosystème où le même contenu est publié sur plusieurs plateformes de diffusion et qui souhaite disposer d'un front-end agrégeant la donnée en affichage,
- Les utilisateurs de PWA (= Progressive Web App). Dans ce cas de figure en particulier, il est indispensable d'utiliser du Headless !
Pourquoi choisir le Headless ?
Geoffrey :La technologie Headless dispose de nombreux avantages et ce, dans plusieurs domaines spécifiques.
Tout d'abord, elle offre davantage de flexibilité et de liberté pour créer un front-office parfaitement adapté à chaque projet. En choisissant le Headless, on parallélise plus simplement le travail sur le front-end et le back-end afin de les faire évoluer indépendamment. Cette séparation des métiers est très intéressante dans le sens où l'on peut déployer des fonctionnalités isolément avec efficacité.
Grâce à son approche dite "API Centric", la technologie Headless permet de diffuser le contenu à travers toutes les plateformes connectées en API, ce qui participe à la réduction du time-to-market. En termes de sécurité, le back-end est beaucoup moins exposé dans un système Headless que dans une architecture traditionnelle : la base de données est alors bien mieux protégée ! Puisque le back-end n'est pas accessible directement, on observe aussi une meilleure résilience pour les plateformes utilisant du Headless, ce qui permet de mieux résister à des attaques DDoS (= déni de service) par exemple.
La centralisation du back-office unique permet la diffusion sur plusieurs canaux digitaux (= omnicanalité) et donc d'éviter de multiplier les systèmes. En effet, la technologie Headless offre la possibilité de mettre en place un écosystème uniquement composé de logiciels natifs. On assiste donc à une réduction des coûts de maintenance : cela diminue les développements spécifiques à effectuer sur le back-end et facilite nettement les montées en version !
Parmi les clients de Dn’D et Adyen, as-tu un exemple concret de e-commerçant ayant choisi le headless ?
Geoffrey :Zadig & Voltairea été l’une des premières marques à nous solliciter et à nous faire confiance pour la mise en place d’une architecture Headless au sein de son système E-Commerce. Nous avons choisi d’utiliser le CMS Magento Commerce d’Adobe en Headless afin de capitaliser sur les forces de cet outil concernant la partie commerce (facture, commande, customer..), puis nous avons intégré le système de Prismic.io pour le côté CMS.

L’objectif de ce projet était double. Nous devions à la fois migrer la plateforme Magento 1 existante vers Magento Commerce 2, mais aussi apporter davantage de flexibilité aux équipes de contenu à travers un moyen adapté capitalisant la valeur de la donnée CMS au sein d’un outil central.
La partie front-end, quant à elle, est portée par la solution open source Vue Storefront. Elle nous à permis d’enrichir l’expérience utilisateur via des fonctionnalités de PWA :
- Navigation offline,
- Ajout à l'écran d’accueil et navigation identique à celle d’une application native,
- Amélioration de la navigation avec une faible connexion.
- Navigation offline sur le site E-Commerce de Zadig & Voltaire grâce à la PWA
Voici quelques chiffres relatifs à la mise en place de la PWA sur Zadig & Voltaire :
- Taux de rebond avant / après la mise en place de la PWA :- 62%
- Nombre de pages vues sur le site :+ 84%
- Temps de chargement avant interactivité du document :- 51.59%
- Temps moyen de chargement du document :- 20.30%
- Augmentation du trafic naturel sur le site :+ 15%
Comment le headless s’intègre t-il dans un système E-Commerce global ?
Geoffrey :Les systèmes Headless vont être consommés comme des services, le front-end devient central et s’occupe d’agréger la donnée. Afin de partir sur une architecture Headless, il est important que l’ensemble des plateformes de l'écosystème possède des APIs. Cela favorise le travail front-end pour la récupération des données. D’ailleurs, la plupart des plateformes composant un écosystème E-Commerce aujourd’hui possède des APIs.
Et comment s’intègre t-il dans un système de paiement omnicanal comme Adyen ?
Geoffrey :Le Headless va permettre d'assurer la gestion du paiement en back-end mais aussi en front-end. Adyen est capable de s'articuler en back-end comme en front-end : la solution est donc simple à mettre en place dans une architecture Headless. Cette implémentation est d'autant plus simple quand on sait qu'Adyen est une solution API First, pouvant être intégrée en Headless dans une application native ou encore dans une PWA. Dans ce sens, nous pouvons même dire qu'Adyen est une solution de paiement Headless !
La solution pour vos paiements en ligne
Qu'ils s'agissent de paiements en ligne, in-app, récurrents ou d'un lien de paiement, découvrez comment Adyen peut vous accompagner.
En savoir plus sur notre solution de paiement en ligneQuels sont les avantages d’une architecture headless pour un site de vente en ligne ?
Geoffrey :Pour citer l'exemple de Zadig & Voltaire, nous pouvons dire que la mise en place d'une architecture Headless a eu un impact positif, puisque cela a généré un temps de chargement des pages deux fois plus rapide. Cela permet donc aux utilisateurs d'accéder en quelques millisecondes à la page désirée après le premier chargement, ce qui leur offre la possibilité de visualiser plus rapidement les produits disponibles, augmentant ainsi le taux de conversion des e-commerçants. En général, les utilisateurs d'une technologie Headless observent une amélioration de 15 % du temps de chargement de leur catalogue.
Simple à prendre en main, le Headless permet d'obtenir une plateforme intuitive et ergonomique pour les équipes internes. De ce fait, les e-marchands peuvent gérer en toute flexibilité l'ensemble de leurs contenus personnalisés et créatifs, en les mettant à jour et en les transmettant facilement vers tous les supports de diffusion. D'autre part, travailler en back-end sur deux solutions différentes permet aux métiers de se centrer sur leur périmètre d’actions et sur les tâches à haute valeur ajoutée, ce qui se traduit par un gain de temps et de productivité important.
Un e-marchand qui choisit l'architecture Headless pour sa plateforme en ligne gagne aussi en réversibilité, puisque cette technologie facilite le changement de plateforme back-end. Cela simplifie la récupération des données via les APIs, ce qui évite de refaire toutes les interfaces front-end en cas de problème.
Pour finir, quelles sont les bonnes questions à se poser avant de passer au Headless ?
Geoffrey :
- Souhaitez-vous utiliser différentes applications simultanément ? Par exemple, un système CMS, un autre système E-Commerce et agréger le tout dans une seule et même interface.
- Avez-vous pour objectif d’utiliser un système offrant une meilleure expérience utilisateur comme une PWA ?
- Désirez-vous utiliser différents back-end mais uniformiser le front-end sur une seule et même solution ?
- Ambitionnez-vous de favoriser la stratégie omnicanale de vos plateformes ?
- Détenez-vous une plateforme multi-sites internationale et souhaitez-vous avoir différents front-end en fonction des pays ?
Si vous répondez oui à l’une de ces questions, le commerce Headless pourrait bien vous aider ! Spécialisé dans le E-Commerce depuis plus de 15 ans,l’Agence Dn’D se tient à votre disposition pour en discuteret réfléchir ensemble aux différentes solutions qui peuvent s’offrir à vous.
Prêt à vous lancer ?
Nous serions ravis de vous appeler afin d'étudier les solutions qui vous permettront de développer votre entreprise.
Contactez-nous