Guides et rapports
Développer une page de paiement optimale avec Checkout API
Découvrez comment développer en toute simplicité la page de paiement parfaite pour vos clients grâce aux conseils de Guillaume Chayot, Implementation Manager chez Adyen.

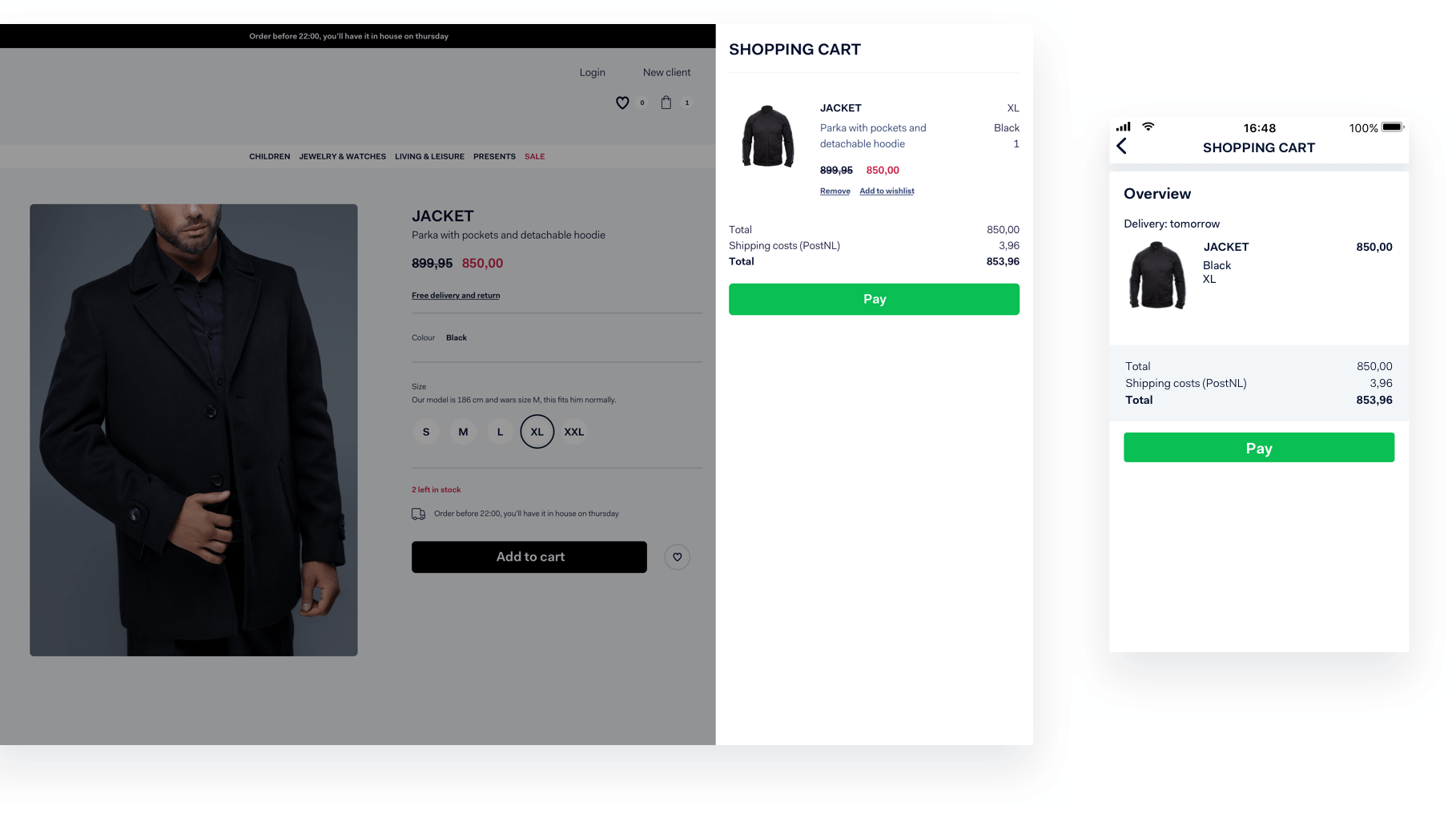
Développer une belle page de paiement pour son site e-commerce (desktop ou mobile) peut-être une tâche ardue. Celle-ci est la dernière étape d’un achat et peut tout aussi bien conclure à une vente qu’à un abandon de panier si cette dernière n’est pas optimisée pour vos clients.
En effet, si vous rendez le paiement compliqué, alors vos clients abandonneront l'achat et iront voir ailleurs. Et il existe de nombreuses façons de frustrer les clients lors du paiement – avec des formulaires non optimisés sur mobile ou encore des pages dont le chargement est particulièrement lent. De plus, améliorer votre parcours d’achat est peut-être le moyen le plus efficace d'augmenter les conversions sur votre site ou application.
Afin de vous faciliter la tâche, nous avons développé chez Adyen uneAPIqui vous permet de rapidement créer une page de paiement fluide et optimisée pour votre site e-commerce.
Guillaume Chayot, Implementation Manager chez Adyen vous explique comment l’utilisation deCheckout API* peut vous faire gagner du temps et de l’énergie dans le développement de votre page de paiement et ainsi améliorer votre taux de conversion.
L’enjeu d'un bon checkout est de rendre le parcours client le plus simple et transparent possible, tout en étant sécurisé pour le client et le marchand.
Bonjour Guillaume. Pour commencer, peux-tu nous expliquer ton rôle chez Adyen, les coulisses du métier d’Implementation Manager chez Adyen ?
Bien sûr ! Mon rôle chez Adyen est d’accompagner nos clients dans la mise en place de notre solution, et notamment sur la partie e-commerce. Il existe trois piliers principaux dans mon travail :
1. La conception de la solution : je suis un consultant technique pour nos clients lors de leur intégration avec Adyen, en garantissant l'intégrité technique et la qualité de leur intégration à notre solution.
2. La gestion de projet : je travaille en étroite collaboration avec nos clients et les différentes équipes d'Adyen pour garantir une livraison de projet de haute qualité.
3. Et enfin la consultation : j’apporte mon expertise et mon conseil sur la façon d'optimiser le paiement à l'aide de la plateforme Adyen. Mes principaux domaines d'intervention sont l'optimisation des taux de conversion, la gestion des risques, le paiement omnicanal, et bien d’autres encore…
Tu es amené à travailler avec de nombreux e-commerçants utilisant la solution Checkout API. Peux-tu nous expliquer en quoi cela consiste ?
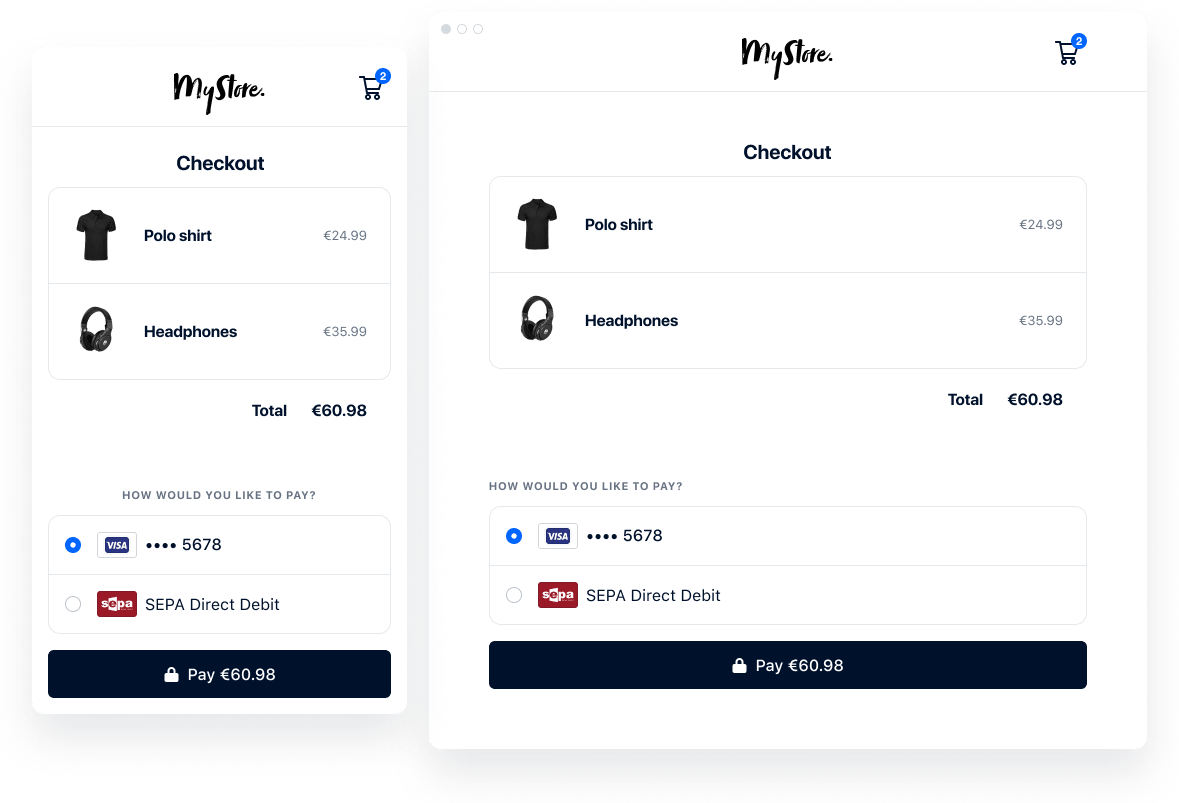
Checkout API permet d'ajouter un flux de paiement entièrement optimisé à un site internet ou une application mobile.
Cette option d'intégration est idéale si l’on recherche un moyen rapide et simple d'intégrer sa page de paiement sur mobile ou desktop, afin de créer un parcours fluide pour le client. Cette fluidité permet aussi de générer des revenus supplémentaires en améliorant le taux de conversion. Car quand un checkout est optimisé, le client est satisfait et finalise son achat !

Quel est l’intérêt pour une équipe technique d’utiliser cette intégration via API ?
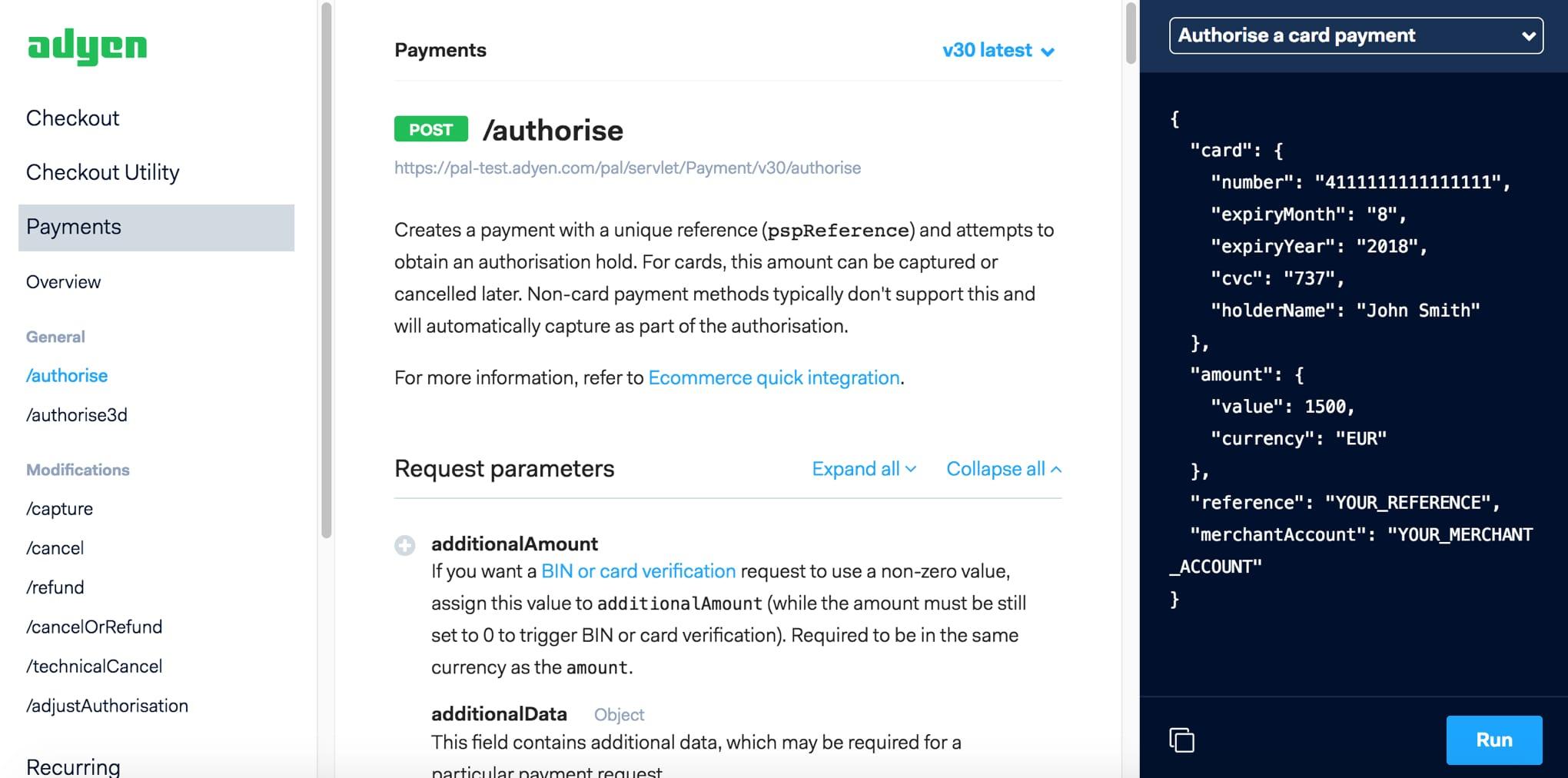
L'intégration de Checkout API consiste à représenter un moyen de paiement par un composant (JavaScript) qui s’ajoute facilement au module de paiement. Vous pouvez donc être opérationnel en quelques heures, notamment avec notre option d’intégration «Drop-in » qui ajoute automatiquement les composants disponibles pour une transaction.
Ces composants contiennent des « SecureFields » (champs sécurisés), permettant de crypter les données de cartes, ainsi, l'essentiel de la conformité PCI incombe à Adyen plutôt qu'à votre entreprise.
En plus des principales cartes, Adyen Checkout prend en charge nativement desmoyens de paiementcomme Apple Pay, SoFort, iDEAL, AliPay et WeChat Pay.
Que le client soit sur iOS ou Android, nous disposons d’une API utilisable pour l’ensemble des systèmes, intégrant des composants natifs sur mobile. C’est une économie de temps assez importante pour les équipes de développement, qui peuvent travailler sur des projets plus en lien avec l’expérience utilisateur plutôt que de se focaliser sur les transactions.

Comment fonctionne l’intégration Checkout API ?
Nous proposons deux options d'intégration pour Checkout API.
• La première, appelé Drop-In, permet d’intégrer Adyen rapidement avec un minimum d’effort. C’est le choix le plus adapté pour les entreprises qui ont peu de ressources IT.
• La seconde, Components, permet un important niveau de personnalisation, tout en gardant sa simplicité d’intégration, via une suite d'outils pour affiner l'expérience utilisateur.
De plus, puisque tout se déroule dans votre environnement, vous pouvez utiliser des analyses de conversion et des A / B tests pour vous assurer que le processus est optimal. Le tout se fait très simplement grâce à nos différentes documentations sur nos intégrations. Ces dernières sont pensées aussi bien pour des développeurs que des personnes plus néophytes souhaitant voir quelle solution convient le mieux à leur entreprise.
Aurais-tu un conseil pour les entreprises qui cherchent à améliorer leurs parcours utilisateurs en ligne ? As-tu des exemples de « Best in class » sur ce sujet ?
L’enjeu est de rendre le parcours client le plus simple et transparent possible, tout en étant sécurisé pour le client et le marchand.

Pour moi, un des challenges les plus importants pour l’e-commerce est l’authentification fortedes clients. Celle-ci joue un rôle important sur la chute du taux de conversion. C’est pour cela que nous avons un moteur de fraude, RevenueProtect, qui permet d’éviter au maximum ces contraintes d’authentification forte, tout en maximisant la détection de la fraude. De plus, nous avons développé des outils permettant d’intégrer de manière très simplifiée le 3DS 2, qui permet d’authentifier le client directement sur le domaine du site marchand, sans redirection. Certains de nos clients comme Uber, Match.com ou Spreadshirt ont pu mettre en place le 3DS 2 et optimiser leur checkout de façon très simple grâce à notre solution.
En savoir plus sur Checkout API :
Si vous souhaitez en savoir plus sur Checkout API et sur nos autres intégrations, rendez-vous surhttps://docs.adyen.com/online-payments/. Nous y proposons des documentations complètes sur l’ensemble de notre solution.